Tutorial Membuat Website E-Commerce Menggunakan Wordpress
By : Andi
TUGAS SOFTSKILL MEMBUAT E-COMMERCE
Nama Kelompok: -Andi Yogaswara
-Dian Pramesti
-Khalidsyah
I. Cara Menginstall Wordpress dengan CPanel
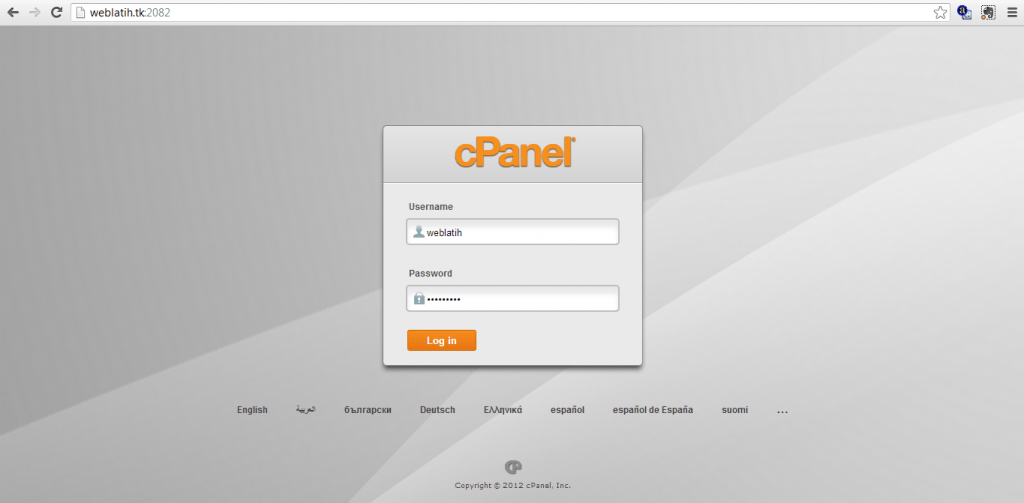
#1 – Login CPanel
Silahkan masuk ke cPanel terlebih dahulu, caranya dengan mengetik link ini pada browser:
- http://pakarfakultas.com/cpanel, atau alternatifnya
- http://npakarfakultas.com:2082
Kemudian masukkan username dan password cPanel Hosting yang telah diberikan oleh penyedia Hosting.
Jika Anda menyewa hosting di Jagoanhosting, maka Anda akan langsung menerima informasi username dan password untuk login ke cPanel sesaat setelah aktivasi.
Detil info login tersebut terdapat pada – “Email Informasi Aktivasi Akun Hosting”.

#2 – Halaman Admin CPanel
Disini, silahkan cari aplikasi Softaculous pada halaman admin cPanel.
Klik dan Anda akan diarahkan pada halaman pilihan aplikasi website, pilih yang WordPress.
Alternatifnya, saat Anda masih berada di halaman depan admin cPanel ini, cari logo WordPress dengan huruf “W”.
Klik dan Anda akan akan langsung diarahkan pada halaman penginstalan WordPress.
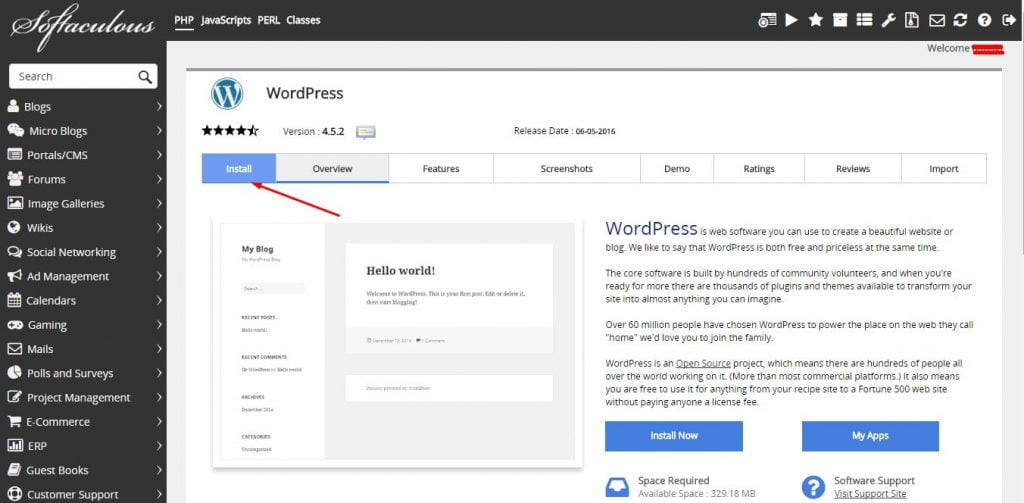
#3 – Halaman Instalasi Softaculous
Klik tab INSTALL untuk membuka halaman form penginstalan WordPress.

#4 – Install WordPress
Isi data-data pada form penginstalan WordPress, dan pastikan isi dengan lengkap. Jika tidak, maka proses instalasi akan gagal.
Antara lain:
- Choose protocol, pilih salah satu http:// atau http://www, dan apabila domain Anda mendukung SSL, Anda bisa gunakan yang HTTPS. Namun jika Anda belum paham maksud dari penggunaan protokol ini, lebih baik untuk awal-awal pilih yang HTTP biasa saja.
- Choose domain, pilih domain yang akan diinstal WordPress.
- In directory, kosongkan saja.
- Site name, isi dengan nama atau judul situs Anda.
- Site description, berisi tagline atau penjelasan singkat akan situs Anda.
- Username, nama pengguna yang akan digunakan saat login ke halaman dashboard admin WordPress (tips, hindari penggunaan kata “ADMIN”).
- Password, kata sandi untuk login.
- Email, pastikan gunakan alamat email Anda yang masih aktif, karena nantinya segala notifikasi default yang berasal dari situs, akan dikirimkan ke alamat email ini.
Jika itu semua sudah diisi, klik tombol “INSTALL” yang terletak pada bagian bawah form untuk menjalankan proses instalasi.
PENTING!
Harap diingat, biasanya bagi yang pertama kali melakukan penginstalan, seringkali lupa mengosongkan kolom “IN DIRECTORY”, sehingga begitu proses instalasi selesai, begitu mencoba akses alamat situsnya, baammmm.. situsnya tidak menampilkan apa-apa, hal ini dikarenakan WordPress terinstal di sub directory, alih-alih di situs utama.

Sampai di sini, proses instalasi WordPress menggunakan Softaculous selesai.
II. CARA INSTALL WOOCOMMERCE DI WORDPRESS
LANGKAH 1
Hal pertama yang perlu Anda lakukan adalah menginstal plugin WooCommerce. Anda dapat men-download secara gratis dari library WordPress dan menguploadnya atau ikuti langkah-langkah berikut tentang cara untuk menginstall langsung dari area dashboard Anda.

Silahkan masuk area admin WordPress Anda dan langsung menuju ke menu Plugins » Add New, dan ketikkan kata kunci “WooCommerce” pada kolom pencarian disebelah kanan atas. Setelah muncul plugin WooCommerce dalam daftar silahkan klik tombol “Install Now”. Pastikan bahwa terdapat tulisan “By WooThemes” seperti gambar dibawah ini.

LANGKAH 2
Setelah proses instalasi selesai, silahkan klik “Activate”. Untuk mengaktifkan plugin WooCommerce.

LANGKAH 3
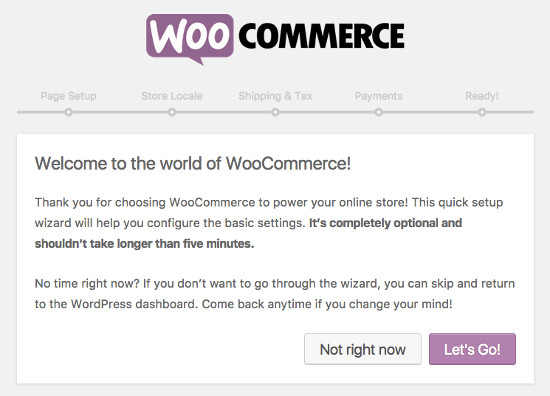
Anda kemudian bertemu dengan panduan untuk untuk pengaturan WooCommerce. Anda dapat melewatkan ini tetapi dalam tutorial ini, saya akan mengklik “Let’s Go“.

LANGKAH 4
Pada langkah “Page Setup” WooCommerce memberitahukan bahwa plugin akan membuat beberapa halaman untuk Anda secara otomatis dan ini penting untuk toko online Anda. Halaman yang akan di buat adalah Shop, cart, checkout, dan My Account. Klik “Continue” untuk membiarkan hal itu membuat ini untuk Anda.

LANGKAH 5
Di langkah pengaturan “Store Locale” WooCommerce membutuhkan informasi tentang dimana lokasi Anda (DKI Jakarta) dan mata uang (Indonesia Rp) yang Anda digunakan. Dan pilih satuan berat (kg) dan ukuran (cm). Kemudian klik “Continue.”

LANGKAH 6
Pada Langkah “Shipping & Tax” ini merupakan bagian pengiriman dan pajak. Anda dapat memilih apakah Anda menjual barang fisik kepada pelanggan atau bukan. Karena WooCommerce juga dapat digunakan untuk menjual produk digital dan download. Pada bagian ini saya akan memilih “Yes, I will be shipping physical goods to customers” dan mengabaikan pilihan tax. Kemudian klik “Continue”.

LANGKAH 7
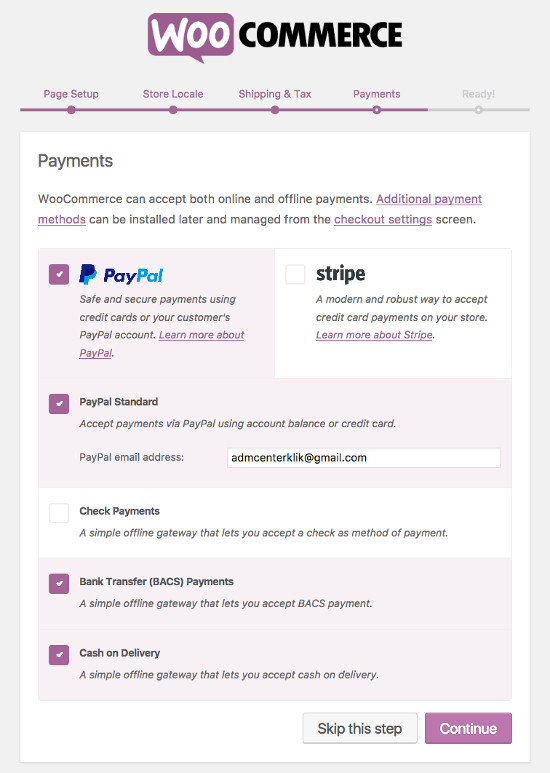
Pada bagian “Payments” ini terdapat berbagai macam metode pembayaran seperti PayPal, Stripe, Bank Transfer, Check Payment dan COD (Cash on Delivery). Pada bagian ini saya lebih memilih untuk mengaktifkan PayPal, Bank Transfer dan Cash on Delivery, Anda bisa memilih sesuai keinginan Anda. Kemudian klik “Continue”.

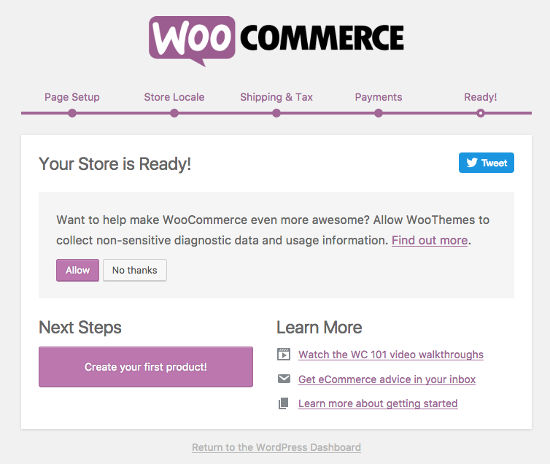
LANGKAH 8
Di langkah terakhir dari proses instalasi WooCommerce ini Anda sudah bisa memulai untuk membuat produk pertama Anda. Pada bagian ini sebaiknya Anda klik link di bagian bawah untuk kembali ke dashboard WordPress Anda dan mulai menciptakan produk Anda disana. Klik pada link ”Return to the Dashboard WordPress”.

Dan sekarang Anda sudah berhasil menginstall WooCommerce di WordPress Anda. Toko WooCommerce Anda sekarang sudah siap untuk Anda konfigurasi dan membuat produk pertama Anda.
III. PENGATURAN WOOCOMMERCE
Pada menu WooCommerce ini Anda dapat melihat berbagai pengaturan untuk toko online Anda. Anda dapat melihat menu Order, Coupon, dan Report. Anda juga dapat menyesuaikan setingan dan menambahkan ekstensi baru.
SETTINGS
WooCommerce » Settings
Di bagian Settings inilah Anda dapat melakukan konfigurasi pada setiap aspek untuk toko online WooCommerce Anda, Tapi pada bagian ini Anda hanya perlu sedikit menambahkan konfigurasi karena sebagian besar konfigurasi sudah di lakukan pada saat proses instalasi yang bisa Anda lihat tutorial toko online bagian ke 2. Tapi pada bagian ini saya akan menjelaskan lebih rinci lagi untuk bagian settings.
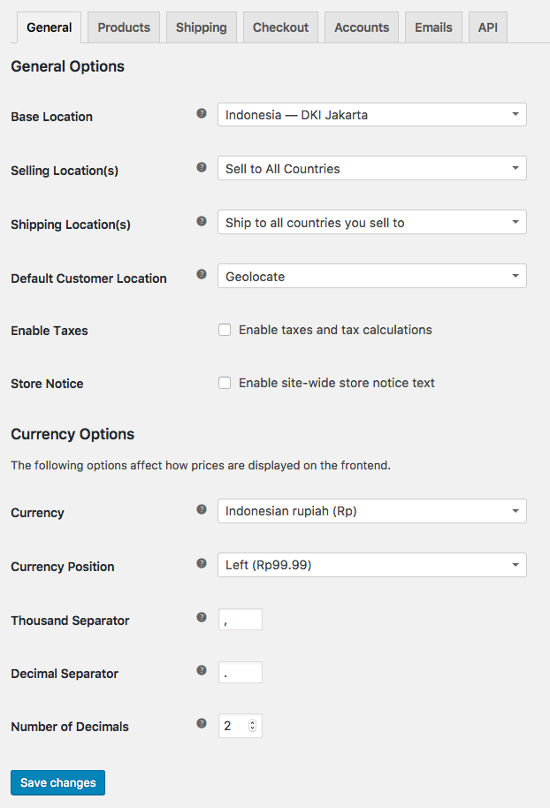
Tab “General” mengurus informasi dasar toko Anda, termasuk mata uang Anda, dasar & lokasi penjualan, dan opsi tampilan.

Tab “Product” terdapat pengaturan untuk penyortiran kustom, tampilan default, pengukuran, dimensi produk thumbnail, manajemen stock, metode download, dan bahkan Ajax / non-Ajax saat menambah tombol cart disesuaikan di tab Produk.

Tab “Tax” metode perpajakan terdapat dibagian ini, tapi jika Anda ingin, Anda dapat menonaktifkan perpajakan di toko Anda.

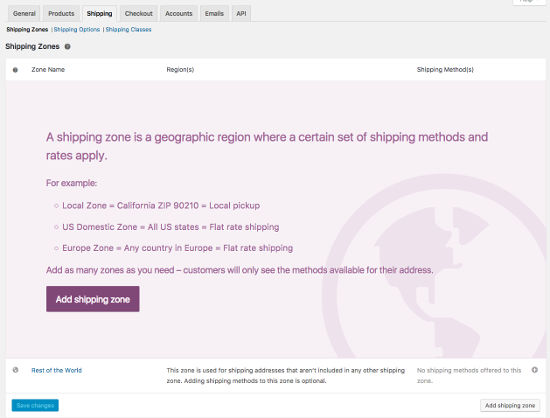
Tab “Shipping” untuk mengkonfigurasi pengiriman, mengurus metode pengiriman dan model penentuan harga. Anda juga dapat mengaktifkan / menonaktifkan pengiriman pada zona tertentu, dan mengedit berbagai pilihan tampilan. Membatasi ketersediaan toko Anda hanya untuk negara-negara tertentu.

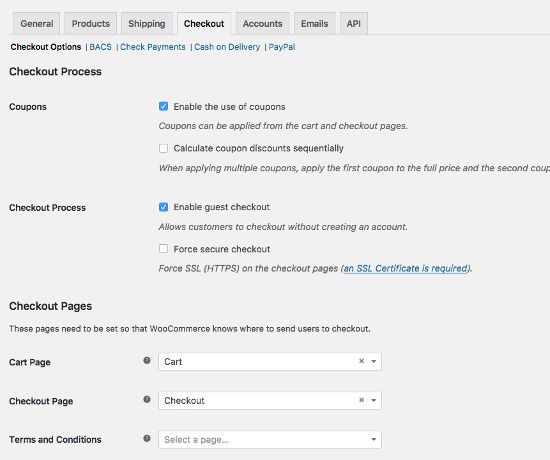
Tab “Checkout” Untuk mengatur dan menyesuaikan proses checkout: Anda dapat memilih lima sistem gateway pembayaran (pada bagian inilah Anda harus memasukkan rekening bank Anda), mengedit halaman, menambahkan halaman T & C, dan mengubah pelengkap URL.

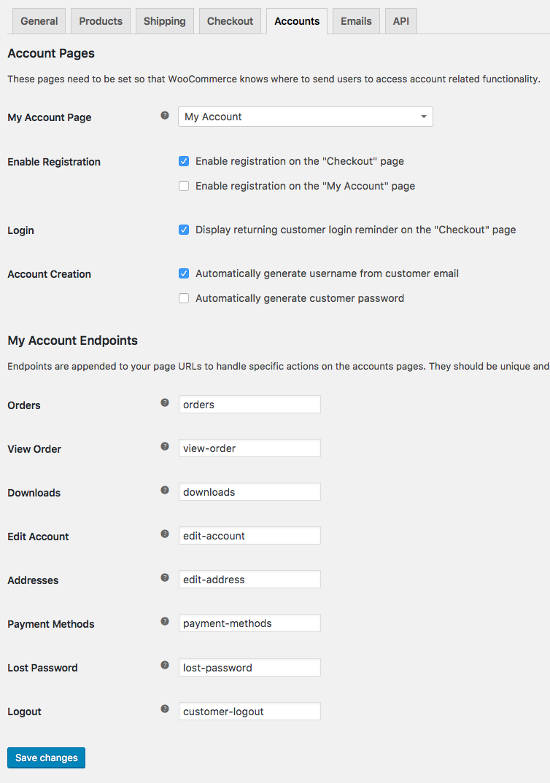
Tab “Account” menunjukkan halaman untuk akun pelanggan dan pilihan untuk pendaftaran.

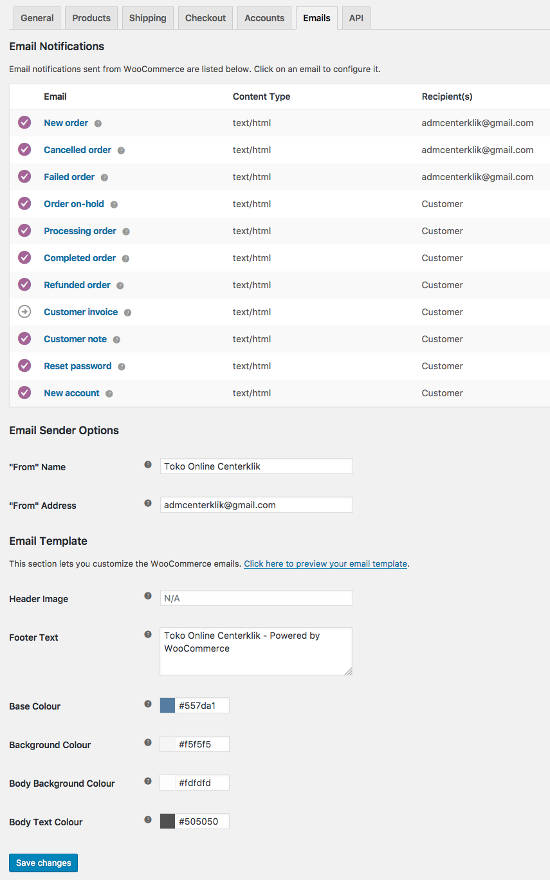
Tab “Email”, Anda dapat menyesuaikan semua dukungan yang berkaitan dengan pelanggan. Secara khusus, Anda dapat menyesuaikan semua pilihan pengirim untuk email WooCommerce yang dihasilkan, dan dapat mengatur warna background email.

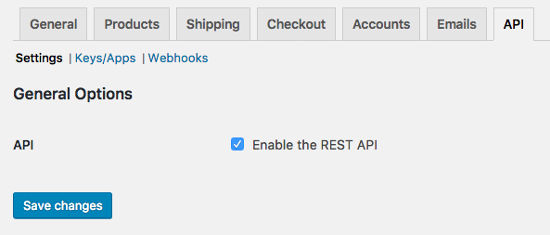
Dan terakhir di tab “API” Anda dapat mengaktifkan API REST, Keys / Apps, dan Webhooks.

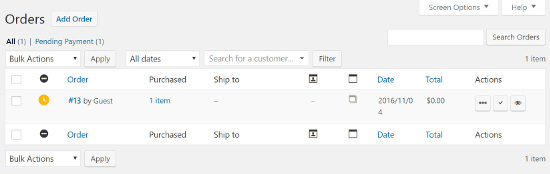
ORDERS
Menu : WooCommerce » Order
Halaman ini menampilkan daftar pembelian di toko online Anda saat ini dan pesanan. Jika Anda menjual produk digital, tidak ada banyak yang harus dilakukan di sini selain melihat produk apa yang dibeli. Tetapi jika Anda menjual dalam bentuk barang fisik, di sinilah Anda dapat mengatur produk apa yang Anda butuhkan untuk mengirim dan mengatur status pesanan sedang diproses (processing) atau ditunda (pending) dan masih banyak lagi.

COUPONS
Menu : WooCommerce » Coupon
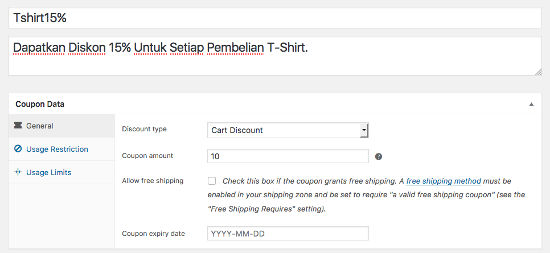
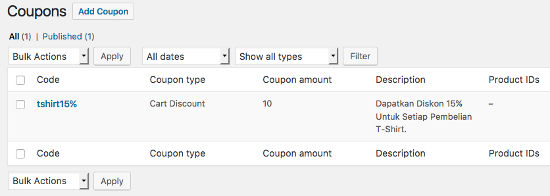
WooCommerce memiliki beberapa pilihan yang dapat Anda gunakan untuk memberikan kupon untuk produk yang Anda jual di toko online Anda. Pada bagian pengaturan kupon ini Anda dapat menyesuaikan kupon diskon dan batas kupon diberikan, untuk lebih jelasnya silahkan lihat penjelasan dibawah ini.

Pada menu Tab “General” memungkinkan Anda untuk mengedit informasi dasar kupon: jenis kupon (keranjang diskon, keranjang persentase diskon, diskon produk, dan produk persentase diskon), nilai, pilihan pengiriman gratis, kupon perpajakan, dan tanggal kedaluwarsanya kupon.
Pada menu Tab “Usage Restriction” Anda dapat mengatur berapa minimal atau maximal jumlah uang pembeli harus berbelanja agar mendapatkan kupon. Untuk mengatur batasan penggunaan dari penggunaan bersama dengan kupon lainnya, centang kotak untuk digunakan individu saja (Individual use only). Dan terdapat pilihan untuk membatasi kupon berlaku pada produk dengan kategori tertentu atau untuk item tertentu. Dan yang terakhir, Anda juga dapat melarang alamat email tertentu untuk tidak bisa menggunakan kupon.
Pada menu Tab “Usage Limits” untuk menetapkan batas penggunaan per kupon atau per pelanggan.

REPORTS
WooCommerce » Report
WooCommerce juga mempunyai sistem pelaporan yang canggih. Anda dapat melihat diagram dan grafik penjualan, order, dan biaya pengiriman yang bisa Anda tampilkan dengan lebih dari lima periode waktu yang berbeda. Setiap grafik dapat dibatasi untuk penjualan produk tertentu, kategori produk, atau kupon. Pada tab Pelanggan, Anda dapat melihat akuisisi pelanggan Anda selama lima periode waktu yang sama. Pada tab terakhir, Anda juga dapat melihat berapa stock atau persediaan produk Anda. Semua data laporan ini dapat diekspor dalam file CSV.

SYSTEM STATUS
WooCommerce » Status Sistem
Menunjukkan semua informasi tentang situs Anda.Semua informasi belakang Anda – WooCommerce, server / PHP / MySQL / etc. versi, batas ukuran, dan banyak lagi – yang ditemukan di sini. Pada tab Tools pada halaman yang sama, Anda dapat menghapus cache website Anda untuk beberapa variabel, menginstal pilihan baru, dan reset pengaturan ke default.

ADD-ONS
WooCommerce » Add-ons
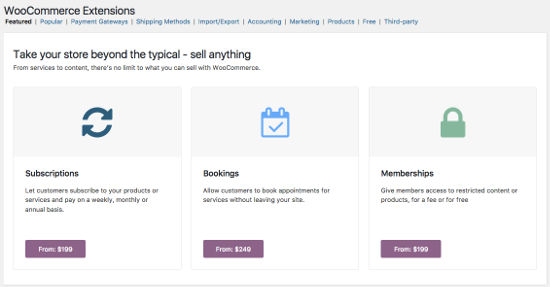
Bagian ini berisikan Extension atau plugin tambahan untuk WooCommerce. Dengan menambahkan plugin-plugin baru yang terdapat di bagian Extensions ini toko online WooCommerce Anda akan semakin kuat dengan fitur-fitur lebih. Di Extension para pengembang Plugin memungkinkan Anda untuk membeli ekstensi WooCommerce asli dan pihak ketiga dari toko Ekstensi mereka. Bahkan disitu Anda dapat membeli tema untuk toko online WooCommerce Anda.

IV. MENAMBAHKAN DAN MENGELOLA PRODUK BARU
CATEGORIES
Untuk menambahkan dan mengelola produk Anda di WooCommerce terdapat menu baru di sidebar admin WordPress Anda bernama “Products”. Untuk memulai pengaturan produk toko online Anda, pertama kali adalah membuat kategori untuk produk Anda. silahkan akses menu Products » Categories. Isi “Name” kategori sesuai dengan kategori produk Anda misal “Tshirt”.

PRODUCTS
Buat produk baru dengan klik menu Products » Add New, buat judul dan deskripsi singkat untuk produk Anda.

Data product
Dibawah area editor product terdapat pengaturan produk, Anda dapat memilih apakah jenis produk yang Anda jual, apakah produk “virtual” (mencentang opsi tersebut akan menghilangkan menu tab “Shipping”) dan jika opsi “download” (digital) Anda pilih akan terdapat kolom baru untuk upload file Anda.

Tab “General” untuk memasukkan harga produk, masukkan harga di bagian regular price. Jika Anda sedang mengadakan “Sale” silahkan masukkan harga sale di bagian sale price dan atur jadwal sale mulai sampai akhir.
Jika Anda menjual produk digital, maka Anda juga harus meng-upload file yang akan dibeli, menyesuaikan batas download (biarkan kosong untuk menandainya sebagai unlimited), download kadaluwarsa (biarkan kosong untuk tetap tersedia secara permanen), dan jenis file (standar / aplikasi / musik). Jenis file yang Anda pilih mempengaruhi markup schema.org untuk produk.
Tab “Inventory” Anda dapat menyesuaikan pilihan untuk mengelola stock atau persediaan Anda dengan memasukkan dalam kuantitas produk, status stock (in / out of stock), dan jika Anda ingin memungkinkan backorders. Selain itu, Anda dapat menandai produk yang dijual sebagai individual, yang berarti hanya satu dapat dibeli di satu perintah. Ini juga di mana Anda dapat memasukkan SKU (nomor identifikasi) jika Anda memiliki satu.
Tab “Produk Linked” Anda dapat menambahkan upsells, cross-sell, dan pengelompokan produk.
Tab “Attributes” memungkinkan Anda untuk memasukkan atribut spesifik produk (mis terpercaya, tidak pernah rusak, warna, ukuran dll) yang akan ditampilkan di bawah tab Informasi lain bagian depan halaman produk.
Tab “Advanced” Anda dapat memasukkan catatan pembelian kustom, memberikan produk menu order, dan mengaktifkan / menonaktifkan ulasan.
Product Short Description

Bagian ini Anda dapat menampilkan deskripsi singkat untuk produk Anda, deskripsi singkat ini biasanya akan ditampilkan di sebelah gambar produk dan dibawah judul produk Anda.
Setelah semua hal diatas Anda lakukan, jangan lupa untuk memilih Kategori dan mengisi Tags sesuai dengan produk Anda. Dan tambahkan gambar di bagian “Featured Image”, jika gambar Anda lebih dari satu, silahkan untuk memasukkan gambar dibagian “Product Gallery”.
Untuk melihat daftar produk Anda, Anda bisa melihat di menu “Products”, seluruh produk Anda ditampilkan di bagian ini dan Anda bisa menambah, mengedit, atau menghapus produk melalui bagian ini.
Attributes
Jika Anda menjual produk dengan menyertakan pilihan Warna atau ukuran seperti (M, L, XL) maka Anda dapat mengisinya dibagian Attributes ini. Anda bisa menambahkan berbagai attributes di menu Product » Attributes.
Sekarang produk Anda sudah selesai Anda tambahkan dan saatnya untuk mengatur tema agar tampil dengan baik sesuai dengan demo.
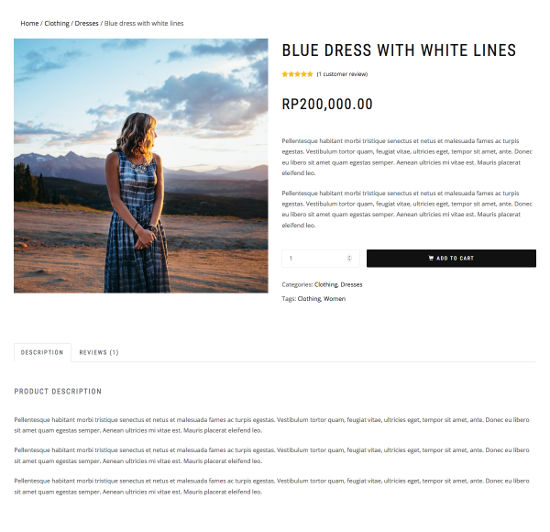
Dan berikut adalah preview product yang baru saja dibuat :

MENYESUAIKAN TEMA
Hal pertama yang harus Anda lakukan agar toko online sesuai dengan yang ditampilkan pada demo, dan kebanyakan ini berlaku pada tema-tema WordPress lain untuk WooCommerce. Silahkan membuat halaman baru bernama “Home” di Pages » Add New. Silahkan ketik judul dengan “Home” dan kosongkan bagian deskripsi, dan yang paling penting bagian “Pages Attributes” pilih “Frontpage” dibagian Template.
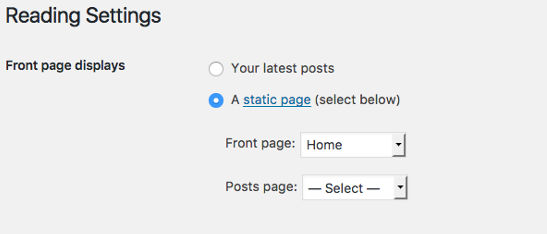
Setelah membuat halaman Home selesai, silahkan masuk ke menu Settings » Reading, pada bagian “Front Page Display” pilih “Static Page” dan bagian front page arahkan ke halaman “Home”. Jangan lupa untuk klik Save Changes.

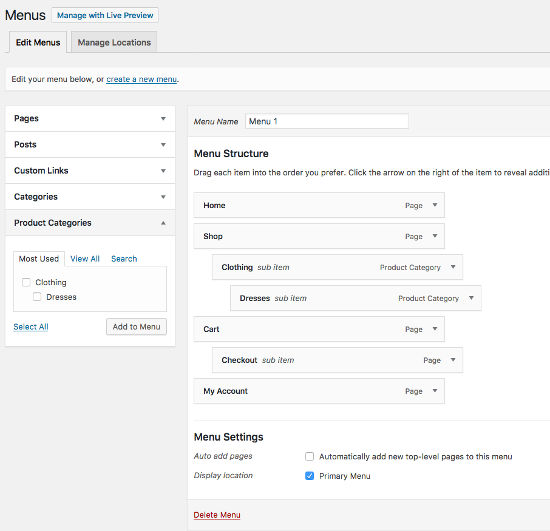
Beralih kebagian pengaturan menu, Silahkan masuk ke Appearance » Menus dan Masukkan Page “Home” ke bagian menu dan centang pilihan “Primary Menu” dan untuk menjadikan kategori produk menjadi menu, Anda harus menampilkan “Products Category” terlebih dahulu dengan mencentang pilihan Product Category dibagian menu “Screen Options” disebelah kanan atas. Setelah selesai klik Save Menu.

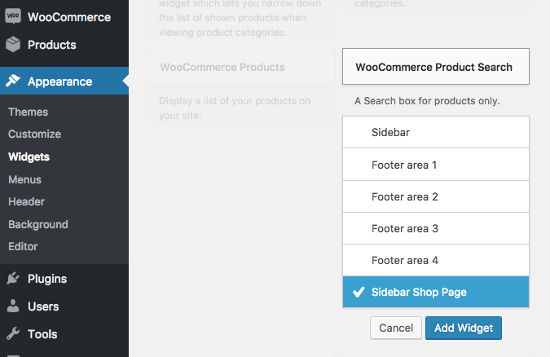
“Widgets” WooCommerce membawa beberapa Widget yang bisa Anda tambahkan pada sidebar toko online Anda. Widget WooCommerce diantaranya adalah (WooCommerce Cart, WooCommerce Rating, WooCommerce Product Search, WooCommerce Category Product, WooCommerce Reviews dan masih banyak lagi), Silahkan masukkan beberapa Widget yang ingin Anda tampilkan pada area sidebar yang disediakan.

Untuk mengatur layout tema seperti mengganti background, site identity dll, Anda bisa mengaturnya dibagian Appearance » Customizes.
All About Game
By : Andi
ARSITEKTUR GAME ENGINE
Game memiliki berbagai macam jenis dan ditujukan untuk berbagai kemampuan pemrograman. Berikut ini adalah beberapa tipe dari game engine.
Roll Your‐Game Engine
Game engine tipe ini lebih disukai karena selain gratis, game engine ini juga memperbolehkan para developer lebih fleksibel dalam mengitegrasikan komponen yang diinginkan untuk dibentuk sebagai game engine mereka sendiri. Namun kelemahan dari tipe game engine ini banyak engine yang dibuat dengan cara semacam ini malah menyerang balik developernya.
Mostly‐Ready‐Game Engine
Engine ini biasanya sudah menyediakan semuanya begitu diberikan pada developer/programmer. Semuanya termasuk conth GUI, phisycs, libraries models, texture dan lain‐lain. Banyak dari mereka yang sudah benar‐benar matang, sehingga dapat langsung digunakan untuk scripting sejak hari pertama. Game engine semacam ini memiliki beberapa batasan, terutama jika dibandingkan dengan game engine sebelumnya yang benar‐benar terbuka lebar. Hal ini ditujukan agar tidak banyak terjadi error yang mungkin terjadi setelah sebuah game yang menggunakan engine ini dirilis dan masih memungkinkan game engine‐nya tersebut untuk mengoptimalkan kinerja game‐nya. Dengan hal ini dapat menghemat waktu dan biaya dari para developer game.
Point‐and‐Click Engine
Engine ini merupakan engine yang sangat dibatasi, tetapi dibuat dengan sangat user friendly. Anda bahkan bisa mulai membuat game sendiri menggunakan engine seperti GameMaker, Torque Game Builder dan Unity3D. Dengan sedikit memanfaatkan coding. Kekurangannya terletak pada terbatasnya jenis interaksi yang bisa dilakukan dan biasanya hal ini mencakup semuanya, mulai dari grafis hingga tata suara. Tapi bukan berarti game engine jenis ini tidak berguna, bagi developer cerdas dan memiliki kreativitas tinggi, game engine seperti ini bisa dirubah menjadi sebuah game menyenangkan, seperti Flow. Game engine ini memang ditujukan bagi developer yang ingin menyingkat waktu pemrogramman dan merilis game‐game mereka secepatnya.
3. Elemen pada Game Engine
Seperti halnya perangkat lunak lainnya, pada geme engine juga terdapat beberapa elemen diantaranya :
Tools / Data
Dalam pengembangan game, dibutuhkan data yang tidak semudah menuliskan text files. Dalam pengembangan game, paling tidak dibutuhkan beberapa tools seperti 3d model editor, level editor dan graphics programs. Bahkan jika diperlukan, seringkali kita mengembangkan game engine tersebut dengan menambahkan beberapa code dan fitur yang diperlukan.
System
System adalah bagian dari game engine yang berfungsi untuk melakukan komunikasi dengan hardware yang berada di dalam mesin. Jika game engine sudah dibuat dengan baik maka system ini adalah satu‐satunya bagian yang membutuhkan perubahan yang cukup banyak apabila dilakukan implementasi pada platform yang berbeda. Di dalam system sendiri terdapat beberapa sub system yaitu graphics, input, sound, timer, configuration. System sendiri bertanggung jawab untuk melakukan inisialisasi, update dan mematikan sub system yang terdapat di dalamnya.
Console
Dengan menambahkan console, kita dapat merubah setting game dan setting game engine di dalam game tanpa perlu melakukan restart pada game tersebut. Console sendiri lebih sering digunakan dalam proses debugging. Apabila game engine tersebut mengalami error kita tinggal mengoutputkan error message tersebut ke dalam console tanpa harus melakukan restart. Console sendiri dapat dihidupkan dan dimatikan sesuai keinginan.
Support
Support adalah bagian yang paling sering digunakan oleh system di dalam game engine. Support sendiri berisi rumus‐rumus matematika yang biasa digunakan seperti : vector, matrix, memory manager, file loader merupakan dasar dari game engine dan hampir digunakan semua projek game engine.
Renderer / Engine Core
Pada game engine, engine core / renderer terdiri dari beberapa sub yaitu visibility, Collision Detection dan Response, Camera, Static Geometry, Dynamic Geometry, Particle Systems, Billboarding, Meshes, Skybox, Lighting, Fogging, Vertex Shading, dan Output.
Game Interface
Game interface sendiri merupakan layer diantara game engine dan game itu sendiri. Berfungsi sebagai control yang bertujuan untuk memberikan interface apabila di dalam game engine tersebut terdapat fungsi fungsi yang bersifat dinamis sehingga memudahkan untuk mengembangkan game tersebut.
The Game
Merupakan inti dari penggunaan game engine sendiri, sehingga user dapat mengembangkan game tersebut sesuai dengan yang diinginkan.
DAFTAR PUSTAKA
Mokodaser, Wilsen Grivin. Game Engine.
(https://www.academia.edu/6220575/GAME_ENGINE)
INTERAKSI FISIK DALAM TEKNOLOGI GAME
Game. Pasti sudah tidak asing lagi mendengarnya, game merupakan sebuah aktivitas rekreasi dengan tujuan bersenang-senang, mengisi waktu luang, atau berolahraga ringan. Yang dapat dillakukan sendiri maupun bersama-sama. Ternyata game juga memiliki beberapa efek fisik positif maupun negative.
Efek Fisik dalam Game
Efek Fisik Negatif
1. Berkurangnya Sosialisasi
Hal ini dapat terjadi ketika seseorang sangat menikmati kesendirian dengan game yang ia sukai, sehingga game tersebut membuat kecanduan karena dalam game dituntut untuk melakukan banyak hal agar tidak tertinggal dengan orang lain, dengan tuntutan itu biasanya seseorang akan lebih menyita waktunya dengan bermain game, dan akibatnya berkurangnya komunikasi dengan orang lain yang membuat berkurangnya sosialisasi.
2. Sulit Berkonsentrasi dalam hal lain
Seseorang yang kecanduan game membuat mereka susah berkonsenterasi dalam hal lain seperti pelajaran. Hal ini disebabkan fikirannyya selalu ingin bermain game dan ingin selalu memainkan game yang aia senangi. Hal ini tentu berdampak buruk bagi orang tersebut, kecanduan game pun memiliki tahap yang bervariasi. Kurangnya perhatian dari keluarga membuat seseorang lebih gampang terjun dan menikmati bermain game.
3. Sulit Berekspresi dan Berinteraksi
Dengan terbiasa berinteraksi satu arah yaitu depan monitor saja, membuat anak sulit berinteraksi dan akan menemukan kesulitan untuk mengekspresikan diri sendiri, dengan otak anak yang terkenal sangat lincah, aktif, dan penuh ekplorasi sedikit demi sedikit akan tumpul bila kehidupannya hanya dalam satu ruangan saja karena interaksi sosial juga meningkatkan kepintaran anak.
4. Lupa Segala Hal
Terkadang anak tidak tahu dampak kekurangan makan, minum, dan kekurangan olahraga dapat menyebabkan badan mudah terkena penyakit tetapi bisa saja orang tersebut doyan makan, tetap saja kurangnya aktivitas yang dilakukan tubuh berdampak kurang bugar di masa depannya karena kurang lancarnya metabolisme tubuh. Radiasi yang dipancarkan monitor juga dapat merusak mata dan juga saraf, hal ini terbukti sering ditemui pemain games yang sering menggunakan kacamata.
Efek Fisik Positif
1. Lebih Berkonsentrasi
Karena dalam dunia game menemukan hal baru, anak dapat secara tidak langsung mengkondisikan dirinya untuk mengetahui keadaan sekitar, dan beberapa game menuntut untuk berkonsentrasi, artinya anak dapat berkonsentrasi pada satu hal yang menurut dia menarik. Bermain game sekitar 20 menit sebelum belajar dapat memancing konsentrasi dalam belajar.
2. Berkembangnya Kemampuan
Dilakukan penelitian di Amerika Serikat, New York bahwa anak yang sudah mengetahui strategi dalam game dapat meningkatkan daya kemampuan berkembang dalam Matematika, pemecahan masalah, dan kemampuan membaca terlebih lagi bila game yang biasa dimainkan berbahasa inggris.
3. Mengalihkan Perhatian
Bagi anak yang mengalami perawatan seperti kemoterapi dapat mengalihkan rasa sakit dengan bermain game, tensi darahpun dapat menurun. Dengan tuntutan tangan yang lihai dalam bermain game dapat melancarkan tangan agar tetap lincah terutama bila anak tersebut sedang mengalami cedera tangan.
User interface berarti tampilan antar muka pengguna. Jika didefinisikan secara sederhana User interface adalah penghubung atau mediator antar komputer dan manusia atau user komputer itu agar hubungan antara perangkat komputer dengan user bisa terjalin. User interface sangat berperan penting dalam dunia komputer karena dengan adanya user interface maka kemudahan user dalam mengoprasikan suatu perangkat komputer menjadi lebih mudah.
Desain user interface dalam game berbeda dari desain user interface lainnya karena melibatkan unsur tambahan fiksi. Fiksi melibatkan avatardari pengguna yang sebenarnya atau player. Sebuah desain interface pada suatu game mempengaruhi kenyamanan dan sejauh mana user atau pemain meminati game tersebut. Dalam user interface game, terdapat sebuah teori yang dikemukakkan oleh Erik Fagerholt dan Magnus Loretzon dari Chalmers University of Technology. Dalam tesisnya mereka menulis tesis tentang desain user interface berjudul Beyond the HUD – User Interfaces for Increased Player Immersion in FPS Games. Mereka memperkenalkan istilah berbagai jenis interface yang berkaitan dengan desain video game.
HUD itu sendiri kepanjangan dari Heads – up display, merupakan metode dimana informasi secara visul disampaikan kepada pemain sebagai bagian dari antarmukan pengguna permainan. Biasanya menunjukkan bar/kotak HP(Health Point) ataupun MP(Mana Point) dan biasanya muncul di atas kepala karakter. Fungsi HUD ini untuk memudahkan pemain mengetahui kondisi karakter dalam permainan.
Dalam desain antarmuka game terdapat beberapa elemen yang diantaranya adalah :
· Diegetic
Elemen user interface yang diegetik ada dalam dunia permainan (fiksi dan geometris) sehingga pemain dan avatar dapat berinteraksi dengan mereka melalui visual, audible atau haptic. Elemen UI diegetik yang dieksekusi dengan baik dapat meningkatkan pengalaman narasi untuk pemain, memberikan pengalaman yang lebih mendalam dan terintegrasi. Salah satu game yang mengimplementasikan elemen diegetic adalah Assassin’s Creed. Assassin’s Creed berhasil menggunakan banyak pola diegetic meskipun itu diatur dalam dunia sejarah karena pemain pemain menggunakan sistem virtual reality di masa depan. Jadi cerita sebenarnya futuristik daripada sejarah.

Non-Diagetic
Desain Antarmuka yang diberikan sebagai tambahan di luar dunia game itu sendiri, hanya terlihat dan terdengar ke pemain di dunia nyata. Sehingga seakan-akan karakter dalam dunia game tidak melihatnya. Mass Effect 3 menggunakan banyak Non-diegetik elemen UI untuk menginformasikan pemain senjata karakter dipilih dan kekuasaan - antara lain.

· Meta
Gambaran yang bisa muncul dalam dunia game, namun tidak selalu divisualisasikan spasial untuk pemain.Contoh yang paling jelas adalah efek ditampilkan di layar, seperti percikan darah pada kamera untuk menunjukkan kerusakan. Contoh: Grand Theft Auto 4 Berinteraksi dengan telepon di Grand Theft Auto 4 adalah contoh menarik. Ini meniru interaksi dunia nyata – Anda mendengar dering telepon dan ada penundaan sebelum karakter dan pemain menjawabnya. Elemen UI sebenarnya itu sendiri muncul pada pesawat hub 2D, jadi itu benar-benar elemen Meta, meskipun awal interaksi yang diegetik.

· Spatial
Elemen User Interface yang disajikan dalam ruang permainan 3D dengan atau tanpa suatu entitas dari dunia permainan yang sebenarnya (diegetik atau non-diegetik). Outline karakter dalam Left 4 Dead adalah contoh dari non-diegetik User Interface spatial.

DAFTAR PUSTAKA :
https://sylviaalfarina.wordpress.com/2015/04/22/user-interface-pada-game-komputer/
http://realrioseptianur.blogspot.co.id/2016/03/user-interface-pada-game-komputer.html
Game memiliki berbagai macam jenis dan ditujukan untuk berbagai kemampuan pemrograman. Berikut ini adalah beberapa tipe dari game engine.
Roll Your‐Game Engine
Game engine tipe ini lebih disukai karena selain gratis, game engine ini juga memperbolehkan para developer lebih fleksibel dalam mengitegrasikan komponen yang diinginkan untuk dibentuk sebagai game engine mereka sendiri. Namun kelemahan dari tipe game engine ini banyak engine yang dibuat dengan cara semacam ini malah menyerang balik developernya.
Mostly‐Ready‐Game Engine
Engine ini biasanya sudah menyediakan semuanya begitu diberikan pada developer/programmer. Semuanya termasuk conth GUI, phisycs, libraries models, texture dan lain‐lain. Banyak dari mereka yang sudah benar‐benar matang, sehingga dapat langsung digunakan untuk scripting sejak hari pertama. Game engine semacam ini memiliki beberapa batasan, terutama jika dibandingkan dengan game engine sebelumnya yang benar‐benar terbuka lebar. Hal ini ditujukan agar tidak banyak terjadi error yang mungkin terjadi setelah sebuah game yang menggunakan engine ini dirilis dan masih memungkinkan game engine‐nya tersebut untuk mengoptimalkan kinerja game‐nya. Dengan hal ini dapat menghemat waktu dan biaya dari para developer game.
Point‐and‐Click Engine
Engine ini merupakan engine yang sangat dibatasi, tetapi dibuat dengan sangat user friendly. Anda bahkan bisa mulai membuat game sendiri menggunakan engine seperti GameMaker, Torque Game Builder dan Unity3D. Dengan sedikit memanfaatkan coding. Kekurangannya terletak pada terbatasnya jenis interaksi yang bisa dilakukan dan biasanya hal ini mencakup semuanya, mulai dari grafis hingga tata suara. Tapi bukan berarti game engine jenis ini tidak berguna, bagi developer cerdas dan memiliki kreativitas tinggi, game engine seperti ini bisa dirubah menjadi sebuah game menyenangkan, seperti Flow. Game engine ini memang ditujukan bagi developer yang ingin menyingkat waktu pemrogramman dan merilis game‐game mereka secepatnya.
3. Elemen pada Game Engine
Seperti halnya perangkat lunak lainnya, pada geme engine juga terdapat beberapa elemen diantaranya :
Tools / Data
Dalam pengembangan game, dibutuhkan data yang tidak semudah menuliskan text files. Dalam pengembangan game, paling tidak dibutuhkan beberapa tools seperti 3d model editor, level editor dan graphics programs. Bahkan jika diperlukan, seringkali kita mengembangkan game engine tersebut dengan menambahkan beberapa code dan fitur yang diperlukan.
System
System adalah bagian dari game engine yang berfungsi untuk melakukan komunikasi dengan hardware yang berada di dalam mesin. Jika game engine sudah dibuat dengan baik maka system ini adalah satu‐satunya bagian yang membutuhkan perubahan yang cukup banyak apabila dilakukan implementasi pada platform yang berbeda. Di dalam system sendiri terdapat beberapa sub system yaitu graphics, input, sound, timer, configuration. System sendiri bertanggung jawab untuk melakukan inisialisasi, update dan mematikan sub system yang terdapat di dalamnya.
Console
Dengan menambahkan console, kita dapat merubah setting game dan setting game engine di dalam game tanpa perlu melakukan restart pada game tersebut. Console sendiri lebih sering digunakan dalam proses debugging. Apabila game engine tersebut mengalami error kita tinggal mengoutputkan error message tersebut ke dalam console tanpa harus melakukan restart. Console sendiri dapat dihidupkan dan dimatikan sesuai keinginan.
Support
Support adalah bagian yang paling sering digunakan oleh system di dalam game engine. Support sendiri berisi rumus‐rumus matematika yang biasa digunakan seperti : vector, matrix, memory manager, file loader merupakan dasar dari game engine dan hampir digunakan semua projek game engine.
Renderer / Engine Core
Pada game engine, engine core / renderer terdiri dari beberapa sub yaitu visibility, Collision Detection dan Response, Camera, Static Geometry, Dynamic Geometry, Particle Systems, Billboarding, Meshes, Skybox, Lighting, Fogging, Vertex Shading, dan Output.
Game Interface
Game interface sendiri merupakan layer diantara game engine dan game itu sendiri. Berfungsi sebagai control yang bertujuan untuk memberikan interface apabila di dalam game engine tersebut terdapat fungsi fungsi yang bersifat dinamis sehingga memudahkan untuk mengembangkan game tersebut.
The Game
Merupakan inti dari penggunaan game engine sendiri, sehingga user dapat mengembangkan game tersebut sesuai dengan yang diinginkan.
DAFTAR PUSTAKA
Mokodaser, Wilsen Grivin. Game Engine.
(https://www.academia.edu/6220575/GAME_ENGINE)
INTERAKSI FISIK DALAM TEKNOLOGI GAME
Game. Pasti sudah tidak asing lagi mendengarnya, game merupakan sebuah aktivitas rekreasi dengan tujuan bersenang-senang, mengisi waktu luang, atau berolahraga ringan. Yang dapat dillakukan sendiri maupun bersama-sama. Ternyata game juga memiliki beberapa efek fisik positif maupun negative.
Efek Fisik dalam Game
Efek Fisik Negatif
1. Berkurangnya Sosialisasi
Hal ini dapat terjadi ketika seseorang sangat menikmati kesendirian dengan game yang ia sukai, sehingga game tersebut membuat kecanduan karena dalam game dituntut untuk melakukan banyak hal agar tidak tertinggal dengan orang lain, dengan tuntutan itu biasanya seseorang akan lebih menyita waktunya dengan bermain game, dan akibatnya berkurangnya komunikasi dengan orang lain yang membuat berkurangnya sosialisasi.
2. Sulit Berkonsentrasi dalam hal lain
Seseorang yang kecanduan game membuat mereka susah berkonsenterasi dalam hal lain seperti pelajaran. Hal ini disebabkan fikirannyya selalu ingin bermain game dan ingin selalu memainkan game yang aia senangi. Hal ini tentu berdampak buruk bagi orang tersebut, kecanduan game pun memiliki tahap yang bervariasi. Kurangnya perhatian dari keluarga membuat seseorang lebih gampang terjun dan menikmati bermain game.
3. Sulit Berekspresi dan Berinteraksi
Dengan terbiasa berinteraksi satu arah yaitu depan monitor saja, membuat anak sulit berinteraksi dan akan menemukan kesulitan untuk mengekspresikan diri sendiri, dengan otak anak yang terkenal sangat lincah, aktif, dan penuh ekplorasi sedikit demi sedikit akan tumpul bila kehidupannya hanya dalam satu ruangan saja karena interaksi sosial juga meningkatkan kepintaran anak.
4. Lupa Segala Hal
Terkadang anak tidak tahu dampak kekurangan makan, minum, dan kekurangan olahraga dapat menyebabkan badan mudah terkena penyakit tetapi bisa saja orang tersebut doyan makan, tetap saja kurangnya aktivitas yang dilakukan tubuh berdampak kurang bugar di masa depannya karena kurang lancarnya metabolisme tubuh. Radiasi yang dipancarkan monitor juga dapat merusak mata dan juga saraf, hal ini terbukti sering ditemui pemain games yang sering menggunakan kacamata.
Efek Fisik Positif
1. Lebih Berkonsentrasi
Karena dalam dunia game menemukan hal baru, anak dapat secara tidak langsung mengkondisikan dirinya untuk mengetahui keadaan sekitar, dan beberapa game menuntut untuk berkonsentrasi, artinya anak dapat berkonsentrasi pada satu hal yang menurut dia menarik. Bermain game sekitar 20 menit sebelum belajar dapat memancing konsentrasi dalam belajar.
2. Berkembangnya Kemampuan
Dilakukan penelitian di Amerika Serikat, New York bahwa anak yang sudah mengetahui strategi dalam game dapat meningkatkan daya kemampuan berkembang dalam Matematika, pemecahan masalah, dan kemampuan membaca terlebih lagi bila game yang biasa dimainkan berbahasa inggris.
3. Mengalihkan Perhatian
Bagi anak yang mengalami perawatan seperti kemoterapi dapat mengalihkan rasa sakit dengan bermain game, tensi darahpun dapat menurun. Dengan tuntutan tangan yang lihai dalam bermain game dapat melancarkan tangan agar tetap lincah terutama bila anak tersebut sedang mengalami cedera tangan.
USER INTERFACE PADA GAME KOPUTER
User interface berarti tampilan antar muka pengguna. Jika didefinisikan secara sederhana User interface adalah penghubung atau mediator antar komputer dan manusia atau user komputer itu agar hubungan antara perangkat komputer dengan user bisa terjalin. User interface sangat berperan penting dalam dunia komputer karena dengan adanya user interface maka kemudahan user dalam mengoprasikan suatu perangkat komputer menjadi lebih mudah.
Desain user interface dalam game berbeda dari desain user interface lainnya karena melibatkan unsur tambahan fiksi. Fiksi melibatkan avatardari pengguna yang sebenarnya atau player. Sebuah desain interface pada suatu game mempengaruhi kenyamanan dan sejauh mana user atau pemain meminati game tersebut. Dalam user interface game, terdapat sebuah teori yang dikemukakkan oleh Erik Fagerholt dan Magnus Loretzon dari Chalmers University of Technology. Dalam tesisnya mereka menulis tesis tentang desain user interface berjudul Beyond the HUD – User Interfaces for Increased Player Immersion in FPS Games. Mereka memperkenalkan istilah berbagai jenis interface yang berkaitan dengan desain video game.
HUD itu sendiri kepanjangan dari Heads – up display, merupakan metode dimana informasi secara visul disampaikan kepada pemain sebagai bagian dari antarmukan pengguna permainan. Biasanya menunjukkan bar/kotak HP(Health Point) ataupun MP(Mana Point) dan biasanya muncul di atas kepala karakter. Fungsi HUD ini untuk memudahkan pemain mengetahui kondisi karakter dalam permainan.
Dalam desain antarmuka game terdapat beberapa elemen yang diantaranya adalah :
· Diegetic
Elemen user interface yang diegetik ada dalam dunia permainan (fiksi dan geometris) sehingga pemain dan avatar dapat berinteraksi dengan mereka melalui visual, audible atau haptic. Elemen UI diegetik yang dieksekusi dengan baik dapat meningkatkan pengalaman narasi untuk pemain, memberikan pengalaman yang lebih mendalam dan terintegrasi. Salah satu game yang mengimplementasikan elemen diegetic adalah Assassin’s Creed. Assassin’s Creed berhasil menggunakan banyak pola diegetic meskipun itu diatur dalam dunia sejarah karena pemain pemain menggunakan sistem virtual reality di masa depan. Jadi cerita sebenarnya futuristik daripada sejarah.

Non-Diagetic
Desain Antarmuka yang diberikan sebagai tambahan di luar dunia game itu sendiri, hanya terlihat dan terdengar ke pemain di dunia nyata. Sehingga seakan-akan karakter dalam dunia game tidak melihatnya. Mass Effect 3 menggunakan banyak Non-diegetik elemen UI untuk menginformasikan pemain senjata karakter dipilih dan kekuasaan - antara lain.

· Meta
Gambaran yang bisa muncul dalam dunia game, namun tidak selalu divisualisasikan spasial untuk pemain.Contoh yang paling jelas adalah efek ditampilkan di layar, seperti percikan darah pada kamera untuk menunjukkan kerusakan. Contoh: Grand Theft Auto 4 Berinteraksi dengan telepon di Grand Theft Auto 4 adalah contoh menarik. Ini meniru interaksi dunia nyata – Anda mendengar dering telepon dan ada penundaan sebelum karakter dan pemain menjawabnya. Elemen UI sebenarnya itu sendiri muncul pada pesawat hub 2D, jadi itu benar-benar elemen Meta, meskipun awal interaksi yang diegetik.

· Spatial
Elemen User Interface yang disajikan dalam ruang permainan 3D dengan atau tanpa suatu entitas dari dunia permainan yang sebenarnya (diegetik atau non-diegetik). Outline karakter dalam Left 4 Dead adalah contoh dari non-diegetik User Interface spatial.

DAFTAR PUSTAKA :
https://sylviaalfarina.wordpress.com/2015/04/22/user-interface-pada-game-komputer/
http://realrioseptianur.blogspot.co.id/2016/03/user-interface-pada-game-komputer.html









.jpg)






